🌐 Content Delivery Network
On the Scenario platform, all images are distributed toward a protected content delivery network. All URLs are signed when you perform GET requests.
💨 Expiration
The signed URLs expire between 7 days and 14 days after the request. As a result, you can easily cache delivered content on the client side: signed URLs don't change for at least seven days.
Distribution URLs are signed URLs that expire. You can't rely on them as permalinks. You must either cache the file content on your system or request signed URLs with each distribution.
📐 On-demand resize
The Assets API returns an asset entity with a URL attribute. This attribute is a pre-signed URL granting access to the asset. You can modify this URL by adding a query string to transform the asset according to your display requirements.
Possible additional query string attributes include:
width: represents the final asset width in pixels with a numerical value. The default value isauto, the only string allowed in this field.autois used to maintain the original asset ratio when only theheightis specified, or to use the default width when bothwidthandheightare unspecified.
height: represents the final asset height represented in pixels with a numerical value. The default value isauto, the only string allowed in this field.autois used to maintain the original asset ratio when only thewidthis specified.; or to use the defaultheightwhen bothwidthandheightare unspecified.
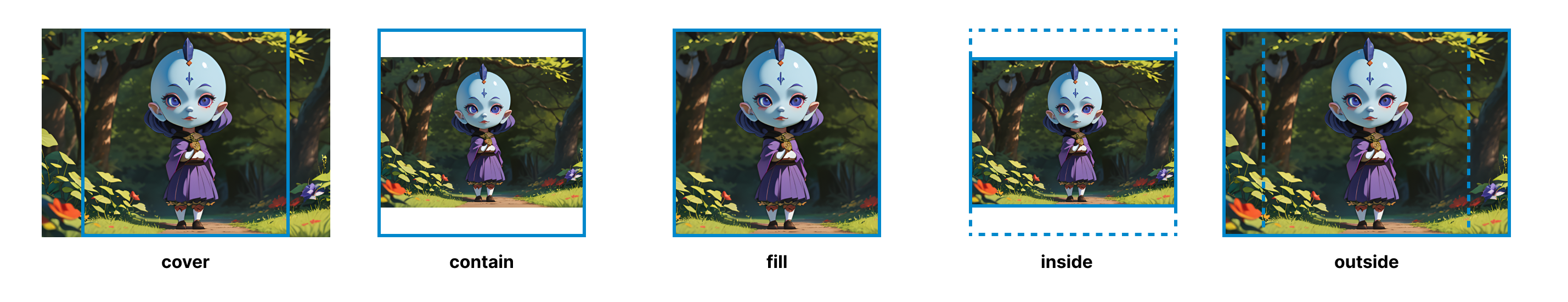
fit: refers to the resize mode used when resizing an image without maintaining its aspect ratio. The allowed values are: (auto,cover,contain,fill,inside,outside). The default value isauto, now equivalent tocover. But this subject will change in the future.

format: defines the output format of the asset. Available options includeorigin,auto,jpeg,png, andwebp. Selecting an option other thanoriginmay change the output asset entity'scontent-type. The default value isorigin, which preserves the original asset format. Whenautois selected, the best format is determined based on the request'saccept-header. Currently, ifwebpis available, it will be used; otherwise, the original asset's format will be used.quality: adjusts the image quality of the encoded output. The allowed values range from0to100, with the default set to100. Lower quality results in a smaller asset size but with fewer details. A good configuration is having a quality set to80, which is nearly imperceptible to the human eye but results in an asset that is nearly 2 times smaller.background: when resizing an image requires the addition of a background, the default value isffffff(don't use the usual#). You can use any hexadecimal color.rotate: rotates the given asset by any value between0and360degrees. Please note that if the rotation angle is not a multiple of90degrees, the final image may be larger due to inclined content. The default value for the rotation angle is0.blur: adds aGaussian blurto the asset. Uses an integer value. The default value is0.greyscale: Convert asset in greyscale. Allowed values are true or false. The default value is false.
Usage sample with a given asset's baseUrl, which looks like:
https://cdn.scenario.com/assets-transform/assetId?signature=generatedSignatureForAsset&width=128
Never change the given signature query strings, it would result in an
Access Denied Error.
Recommendations
If you are displaying the asset solo or in a grid and you do not need transparency on the asset, make a request with the parameters "format=jpeg&quality=80" at least.
If you know the size of the asset's display, let's suppose the maximum width for this asset at this position is 250px. We recommend setting up the parameter "width=300" in addition to "format=jpeg" and "quality=80".
Examples
Now some examples and the resulting file size:

Original asset (512x704, png): 505 KB

Quality and format changed with &format=jpeg&quality=80: 54KB

Quality and format changed with &format=jpeg&quality=80&width=250: 12KB
Going further
In a web browser, you can specify multiple available versions and the browser will automatically select the most appropriate one.
<img src="flower-large.jpg">
<img src="flower-large.jpg" srcset="flower-small.jpg 480w, flower-large.jpg 1080w" sizes="50vw">
More details here.
Updated 15 days ago